La mitad de los botones que hay en las webs que están para llamar la atención no te invitan a que hagas clic. Tienes que revisar el diseño del botón, pero hay cosas que son de sentido común. El diseño de los botones UX ha cambiado mucho la pasada década. Dejando los cambios y mejoras que ha sufrido a un lado, ¿sabes realmente cómo hacer uno que de verdad llame la atención?
Botones por defecto
Como todo en la vida, con el tiempo va cambiando, van apareciendo mejoras u otras tendencias que se vuelven más famosas. Los botones no son una excepción, y para algunos es nostálgico recordar cómo eran antes. Eso ya es parte del pasado y no debe formar ya parte de tu web. Aunque sea un botón por defecto, no importa. Hay que renovarlo para que llame la atención.
Botones planos
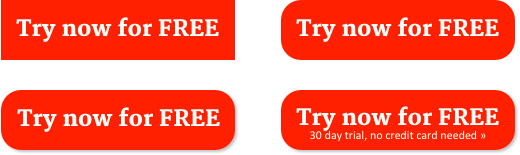
Los botones planos tienen forma de cuadrado o de rectángulo y son de un color. Es cierto que los diseños de botones planos se han vuelto bastante famosos hoy en día. Además, los diseñadores prefieren los botones, ya que es más fácil que encajen con tu web. A pesar de ello, tienes que tener claro cuál es la función de tus botones, porque no tiene sentido que sean meramente decorativos.

Aquí hay 4 diseños diferentes y, en función de cada diseño, el botón cubre una función u otra. Su forma, su color, su tamaño y el mensaje que haya en él será lo que hará que cambie y llame más la atención.
Botones fantasma
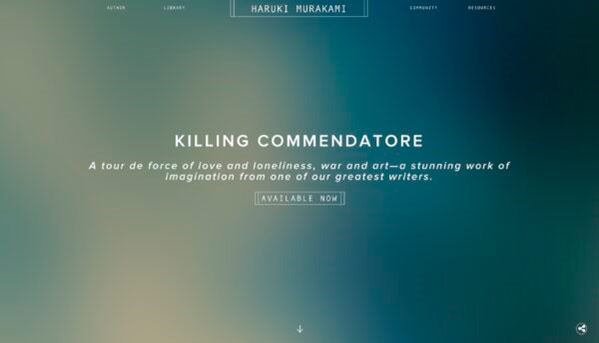
Mientras que los botones fantasma (botones de contorno) parece que son los preferidos en el diseño UX, tampoco son especialmente recomendables. Hay ejemplos maravillosos como los que hay en UXMag, o el de la web de la foto de abajo.

Así es como se usa un botón fantasma. El problema es que muchas veces no funciona como se pretende que lo haga. Esto se debe a que se parece más a un elemento informativo, en vez de a un botón que te haga pasar a la acción y clicar.
Esto no significa para nada que no debas usarlos. A lo que nos queremos referir es que hay que tener cuidado, conocer bien el contexto y hacerte una buena idea de si podría funcionar o no. Tienes que tener en cuenta que un botón fantasma no tiene tanto peso como sí lo tiene uno plano.
Botones de un estado
Aquí hay un trasfondo que es importante que comprendas. No tiene que ver con el botón y su diseño como tal, sino con la interacción con el mismo. Básicamente lo que sucede es que al colocar el cursor encima del botón, todo sigue como estaba. Entonces, ¿es verdaderamente un botón o qué es? Para descubrirlo hay que hacer clic y verás que sí lo es. Las personas tienen a dudar antes de hacer clic, y al pasar por encima y ver que nada cambia, solo hará que duden más.
Añadir a tu botón una opción para que interactúe y se mueva al pasar por encima el cursor es una buena idea. Otra opción es que cambie de color, o las dos juntas.
El mejor botón UX
Desde nuestro punto de vista, estos 3 aspectos son los que definen a un botón UX ideal:
- Haz que parezca un botón de verdad (tamaño, forma, color…).
- Añade un mensaje claro de lo que pasa después de hacer clic.
- Ten en cuenta el lugar en el que pones los botones.
El primer ítem es el que resume mejor lo que es un botón para la UX. Tiene que parecer un botón de verdad, que se pueda reconocer para así evitar confusiones.
El segundo ítem tiene que ver con la función del botón para la UX. Para una buena experiencia del usuario en un web, todos los elementos que haya tienen que estar por un motivo y que quede bien reflejado cuál es.
Por último tenemos el tercer punto que es un tema más de diseño. La colocación de los botones no es cualquier tontería, ya que desde un sitio puede llamar más la atención que desde otro.
Con esto estaría esta guía sobre los botones y la relación que tienen con la UX. Parece algo un poco tonto, porque la mayoría de cosas son de sentido común, pero si estás cometiendo algún error con ellos, provocará que tu UX baje.